Hi Guys,
In This blog article i am going to explain about STRIPE SUBSCRIPTIONS USING PHP and making available the source code also. by extending this code you can make a complete subscription management script.
Here in this article about
stripe subscriptions using php ,
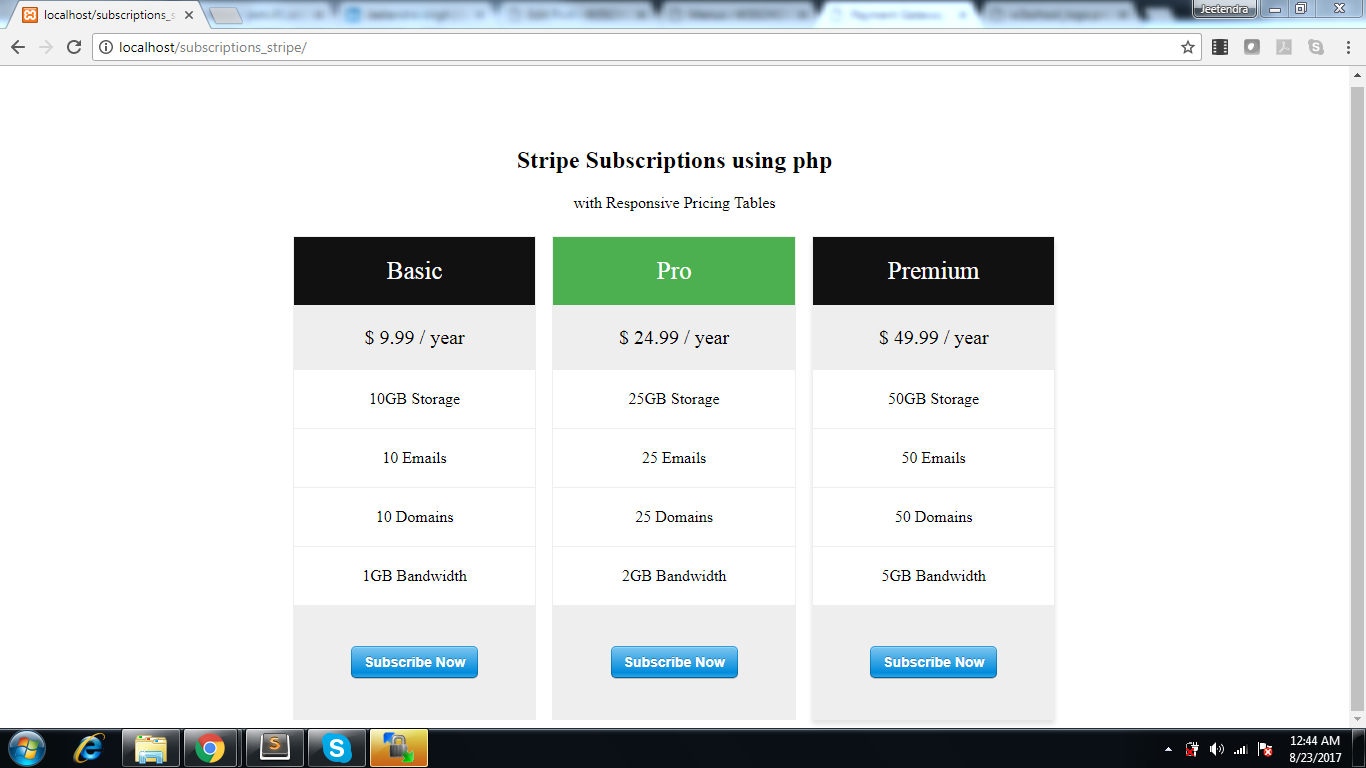
i am going to create a pricing table where 3 type of plans are defined that plan will create on stripe if plan not exists on stripe panel and then create a customer and create a subscription in that customers reference.
Note: the Stripe account is the pre requisite for you , where we will require stripe publishable key and secret key.
and the stripe php library will be require for including in config file so dont worry about the stripe php library it will be available in full source code download of this article.
Step 1: Create a config file and put following code :
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php require_once('stripe-php/init.php'); $stripe = array( "secret_key" => "sk_test_456456546hgjhg", "publishable_key" => "pk_test_567hjhgjghgjhg" ); \Stripe\Stripe::setApiKey($stripe['secret_key']); ?> |
Note : you need to change the publishable key and secret key in this config file
Step 2: Create a file index.php where pricing table and stripe client side code will come as following :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 |
<?php // Load Stripe's PHP library and set your secret keys require_once("config.php"); // Create the subscription require_once("create-subscription.php"); ?> <html> <head> <style> .spacing { margin-top:20px; } .success { color: #fff; background-color: green; } .error { color: #fff; background-color: red; } </style> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <?php if (isset($success)): ?> <div class='success'><?php echo $success; ?></div> <?php else: ?> <?php if (isset($error)): ?> <div class='error'><?php echo $error; ?></div> <?php endif ?> <style> * { box-sizing: border-box; } body { margin:50px 0; padding:0; text-align:center; } .content { margin:0 auto; text-align:left; padding:15px; } .columns { float: left; width: 33.3%; padding: 8px; } .price { list-style-type: none; border: 1px solid #eee; margin: 0; padding: 0; -webkit-transition: 0.3s; transition: 0.3s; } .price:hover { box-shadow: 0 8px 12px 0 rgba(0,0,0,0.2) } .price .header { background-color: #111; color: white; font-size: 25px; } .price li { border-bottom: 1px solid #eee; padding: 20px; text-align: center; } .price .grey { background-color: #eee; font-size: 20px; } .button { background-color: #4CAF50; border: none; color: white; padding: 10px 25px; text-align: center; text-decoration: none; font-size: 18px; } @media only screen and (max-width: 600px) { .columns { width: 100%; } } </style> <div class="content" style="width:60%;"> <h2 style="text-align:center">Stripe Subscriptions using php</h2> <p style="text-align:center">with Responsive Pricing Tables</p> <div class="columns"> <ul class="price"> <li class="header">Basic</li> <li class="grey">$ 9.99 / year</li> <li>10GB Storage</li> <li>10 Emails</li> <li>10 Domains</li> <li>1GB Bandwidth</li> <li class="grey"> <form action="" method="POST" class="spacing"> <input name="plan" type="hidden" value="Basic" /> <input name="interval" type="hidden" value="year" /> <input name="price" type="hidden" value="9.99" /> <input name="currency" type="hidden" value="usd" /> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="<?php echo $stripe['publishable_key']; ?>" data-image="https://www.w3school.info/wp-content/uploads/2017/08/w3school_logo.png" data-name="BASIC PLAN" data-description="Start with basic plan" data-panel-label="Subscribe Now" data-label="Subscribe Now" data-locale="auto"> </script> </form> </li> </ul> </div> <div class="columns"> <ul class="price"> <li class="header" style="background-color:#4CAF50">Pro</li> <li class="grey">$ 24.99 / year</li> <li>25GB Storage</li> <li>25 Emails</li> <li>25 Domains</li> <li>2GB Bandwidth</li> <li class="grey"> <form action="" method="POST" class="spacing"> <input name="plan" type="hidden" value="Pro" /> <input name="interval" type="hidden" value="year" /> <input name="price" type="hidden" value="24.99" /> <input name="currency" type="hidden" value="usd" /> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="<?php echo $stripe['publishable_key']; ?>" data-image="https://www.w3school.info/wp-content/uploads/2017/08/w3school_logo.png" data-name="Pro PLAN" data-description="Start with Pro plan" data-panel-label="Subscribe Now" data-label="Subscribe Now" data-locale="auto"> </script> </form> </li> </ul> </div> <div class="columns"> <ul class="price"> <li class="header">Premium</li> <li class="grey">$ 49.99 / year</li> <li>50GB Storage</li> <li>50 Emails</li> <li>50 Domains</li> <li>5GB Bandwidth</li> <li class="grey"> <form action="" method="POST" class="spacing"> <input name="plan" type="hidden" value="Premium" /> <input name="interval" type="hidden" value="year" /> <input name="price" type="hidden" value="49.99" /> <input name="currency" type="hidden" value="usd" /> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="<?php echo $stripe['publishable_key']; ?>" data-image="https://www.w3school.info/wp-content/uploads/2017/08/w3school_logo.png" data-name="Premium PLAN" data-description="Start with Premium plan" data-panel-label="Subscribe Now" data-label="Subscribe Now" data-locale="auto"> </script> </form> </li> </ul> </div> <?php endif ?> </div> </body> </html> |
Note : here you have 3 plans listed with different subscription plan and data(like plan name,plan price,plan interval [month/year/week/day] and currency) which are defined in hidden fields in every stripe form tag inside every pricing options.
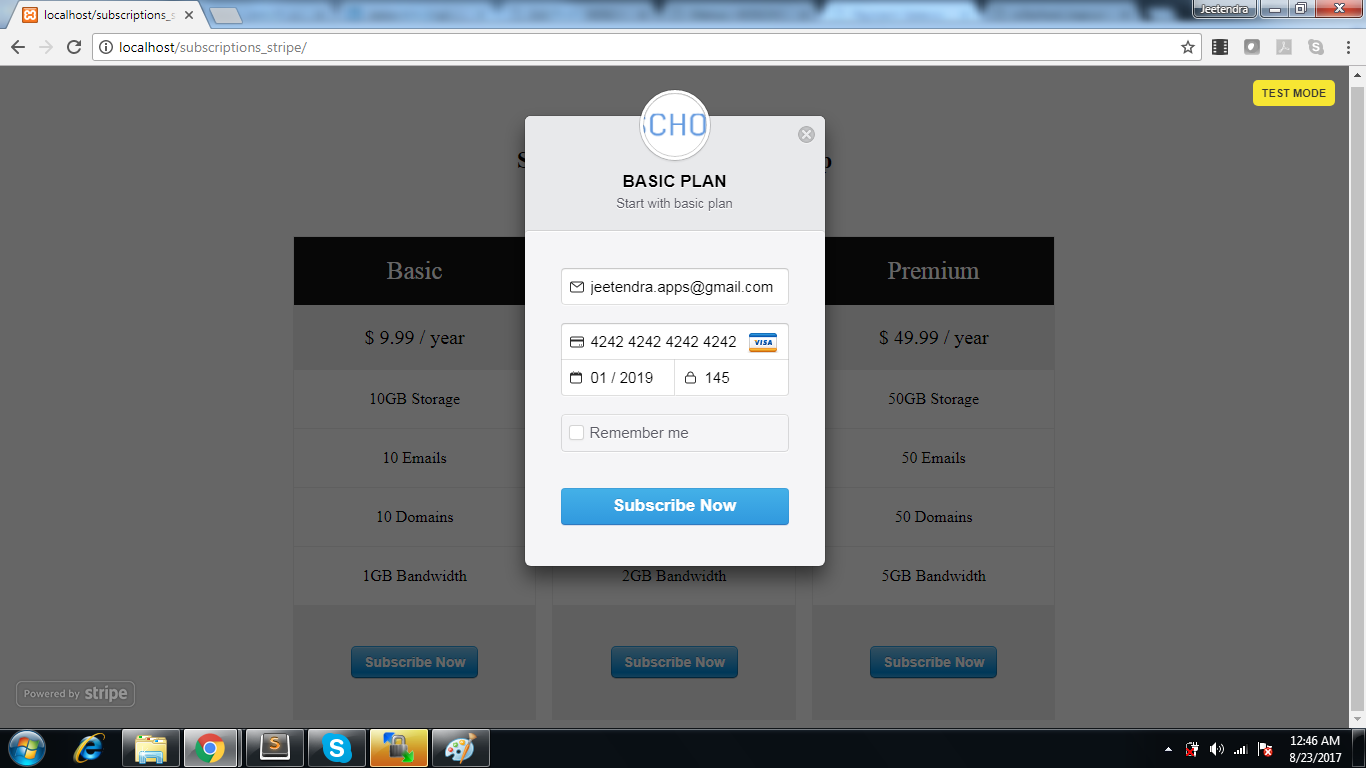
Step 3: Now the Stripe Server Side code where after inputing the card details Actyual payment need to be done
So create a file create-subscription.php which is already included in index.php code in top lines, and this file wil have following Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<?php // Check for a POSTed stripeToken and subscription if (isset($_POST['stripeToken']) && isset($_POST['plan'])){ try { $plan = \Stripe\Plan::create(array( "name" => $_POST['plan'], "id" => "plan-".$_POST['plan'], "interval" => $_POST['interval'], "currency" => $_POST['currency'], "amount" => $_POST['price']*100, )); $customer = \Stripe\Customer::create(array( "email" => $_POST['stripeEmail'], "source" => $_POST['stripeToken'], // The token submitted from Checkout )); \Stripe\Subscription::create(array( "customer" => $customer->id, "items" => array( array( "plan" => "plan-".$_POST['plan'], ), ), )); $success = "Thanks! You've subscribed to the " . $_POST['plan'] . " plan."; } catch(\Stripe\Error\Card $e) { // Since it's a decline, \Stripe\Error\Card will be caught $body = $e->getJsonBody(); $error = $body['error']['message']; } // Probably want to log all of these for later or send yourself a notification catch (\Stripe\Error\RateLimit $e) { $error = "Sorry, we weren't able to authorize your card. You have not been charged."; } catch (\Stripe\Error\InvalidRequest $e) { $error = "Sorry, we weren't able to authorize your card. You have not been charged."; } catch (\Stripe\Error\Authentication $e) { $error = "Sorry, we weren't able to authorize your card. You have not been charged."; } catch (\Stripe\Error\ApiConnection $e) { $error = "Sorry, we weren't able to authorize your card. You have not been charged."; } catch (\Stripe\Error\Base $e) { $error = "Sorry, we weren't able to authorize your card. You have not been charged."; } catch (Exception $e) { $error = "Sorry, we weren't able to authorize your card. You have not been charged."; } } ?> |
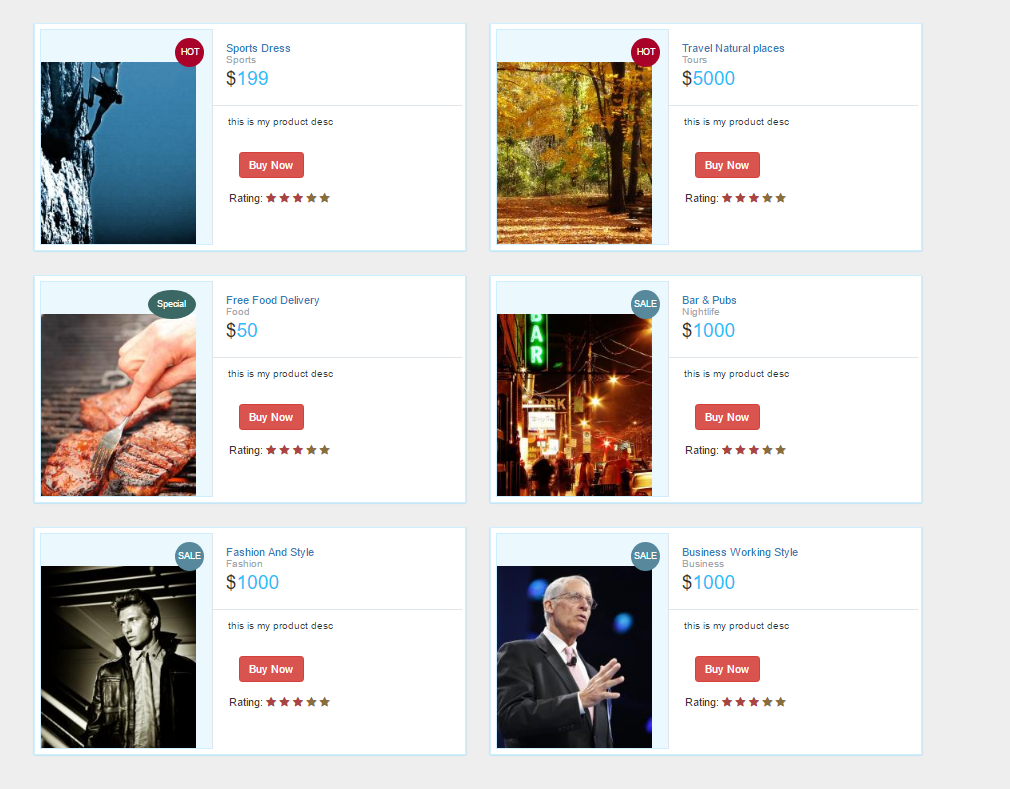
Now you are Ready it will look like this :

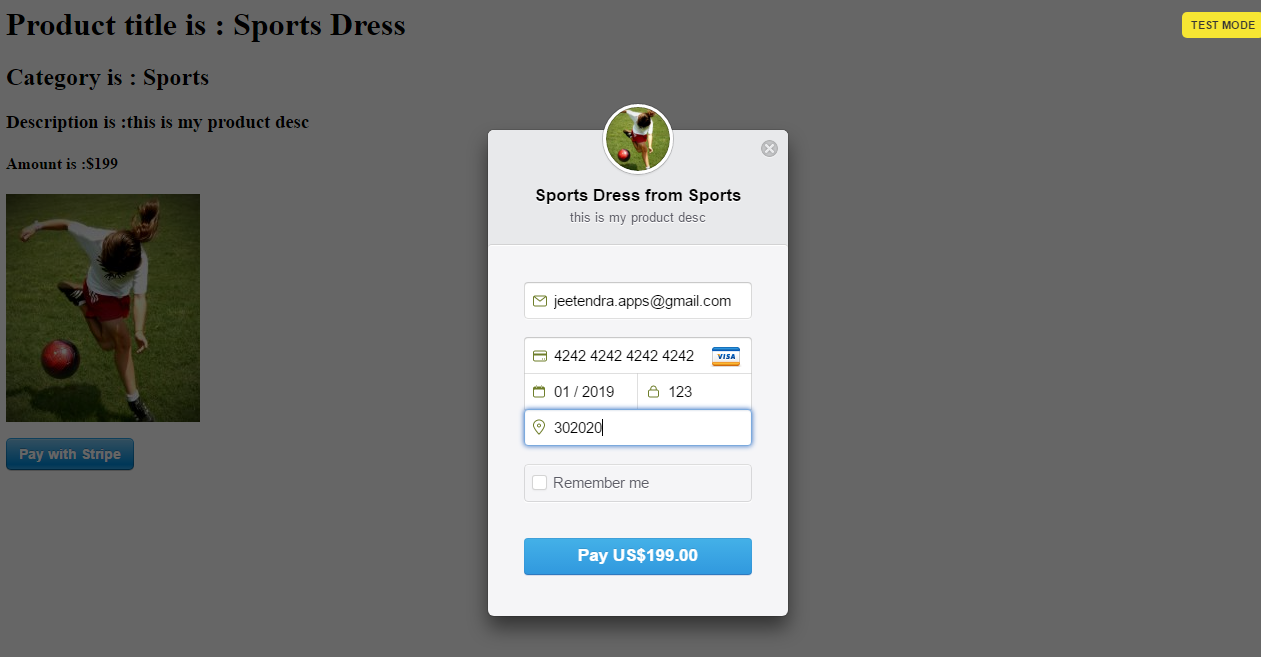
and if we click on any subscription button it will prompt a stripe popup like this

Click HERE to download full source code
Note: this is completely Free script.
if you have any trouble in download this then please contact me at jeetendra.apps@gmail.com or ask query in comments below