In this blog we will create a simple component for Multilevel sidebar menus in React. This will a reusable component that will receive data as props and render the sidebar navigation menus which supports N level of depth.
My Assumption is you are familiar with React Router Dom and its usage as I am using React Router Dom for Routing purpose in this application.
So let’s get Started :
Step 1: Create a Css File names MultilevelSideNav.css and put following code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.multilevelSideNav { height: 100%; width: 0; position: fixed; z-index: 1; top: 0; left: 0; background-color: #111; overflow-x: hidden; padding-top: 60px; } .multilevelSideNav a { padding: 8px 8px 8px 32px; text-decoration: none; font-size: 25px; color: #818181; display: block; transition: 0.3s; } .multilevelSideNav a:hover { color: #f1f1f1; } .multilevelSideNav .closebtn { position: absolute; top: 0; right: 25px; font-size: 36px; margin-left: 50px; } @media screen and (max-height: 450px) { .multilevelSideNav {padding-top: 15px;} .multilevelSideNav a {font-size: 18px;} } |
Step 2: Create a Side Nav Component named MultilevelSideNav.js with following code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
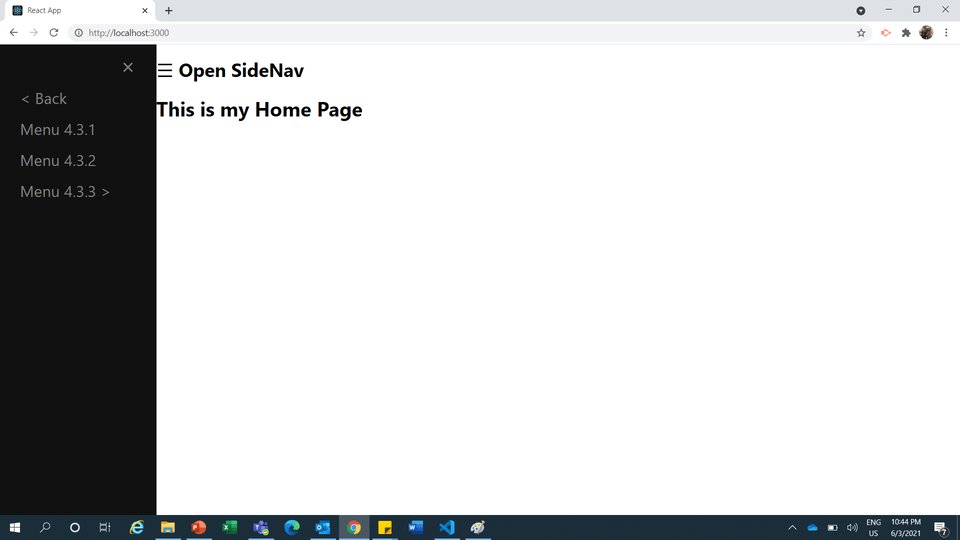
import React, { useState } from 'react'; import { Link } from 'react-router-dom'; import './MultilevelSideNav.css'; const MultilevelSideNav = ({ data, sideNavState, sideNavHandler }) => { const [currentMenus, setCurrentMenus] = useState(data); const [previousStack, setPreviousStack] = useState([]); const renderMenuItems = data => { return data.map((item, index) => (item?.children && item?.children.length) ? ( <Link key={index} onClick={e => { previousStack.push(data); setPreviousStack(previousStack); setCurrentMenus(item.children) }} to={"#"}>{item.name} > </Link> ) : <Link key={index} to={item.url}>{item.name}</Link> ) } return data && ( <div style={{ width: (sideNavState) ? '250px' : '0' }} className="multilevelSideNav"> <Link to={"#"} className="closebtn" onClick={e => sideNavHandler(false)}>×</Link> {(previousStack.length) ? <Link to={"#"} onClick={e => { const prevState = previousStack.pop(); setPreviousStack(previousStack); setCurrentMenus(prevState); }}>< Back</Link> : null } { renderMenuItems(currentMenus) } </div> ); } export default MultilevelSideNav; |
Now we will create 2 components for url handleing 1 for Showing Home page and another for showing
Page relevant information.
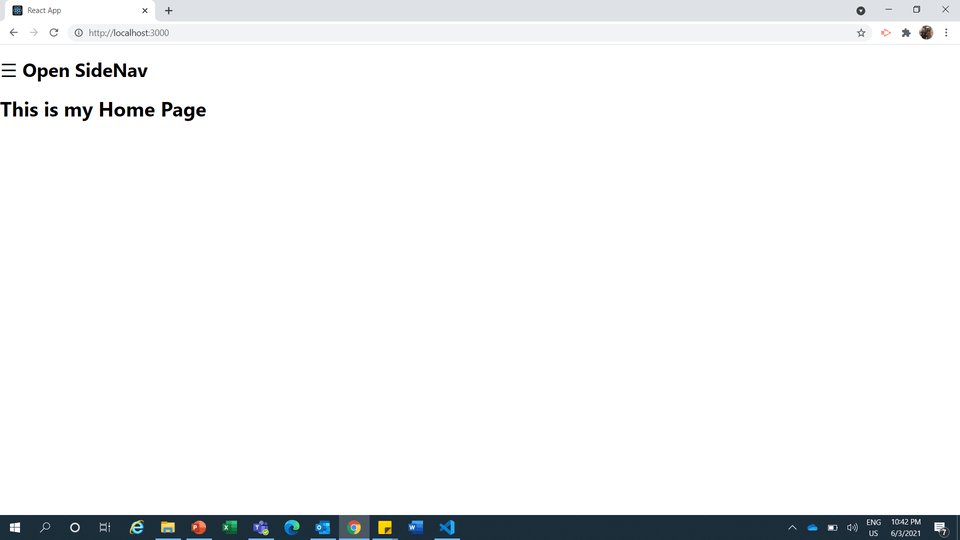
Step 3: Create a simple Home Component Home.js Like this:
|
1 2 3 4 5 6 |
const Home = () => { return ( <h1>This is my Home Page</h1> ); } export default Home; |
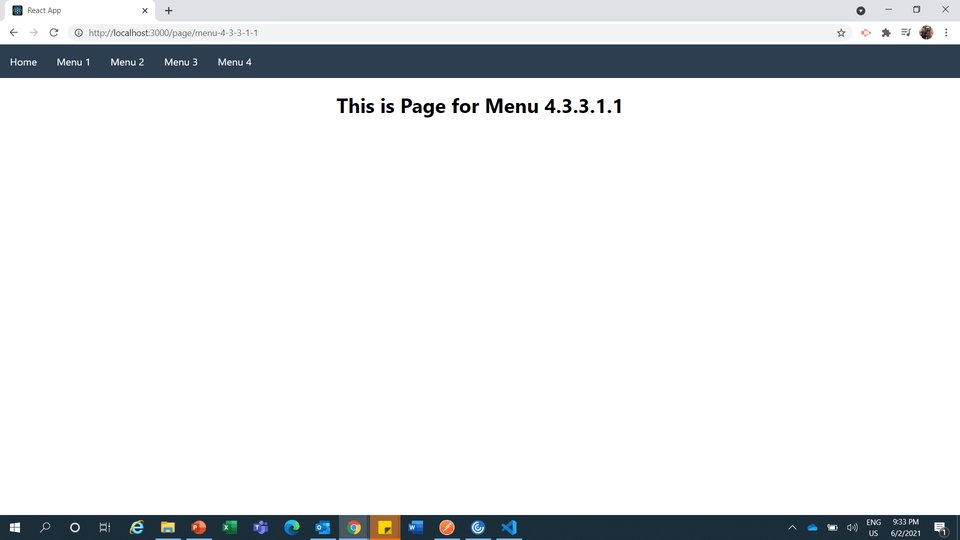
Step 4: Create a Page Component Page.js that will show a menu Title by its Slug :
|
1 2 3 4 5 6 7 8 9 |
import React from 'react' import { useParams } from 'react-router-dom'; const Page = () => { const { slug } = useParams(); return ( <h1>This is Page for {slug.replace("menu-","Menu ").replace(/-/g,".")}</h1> ); } export default Page; |
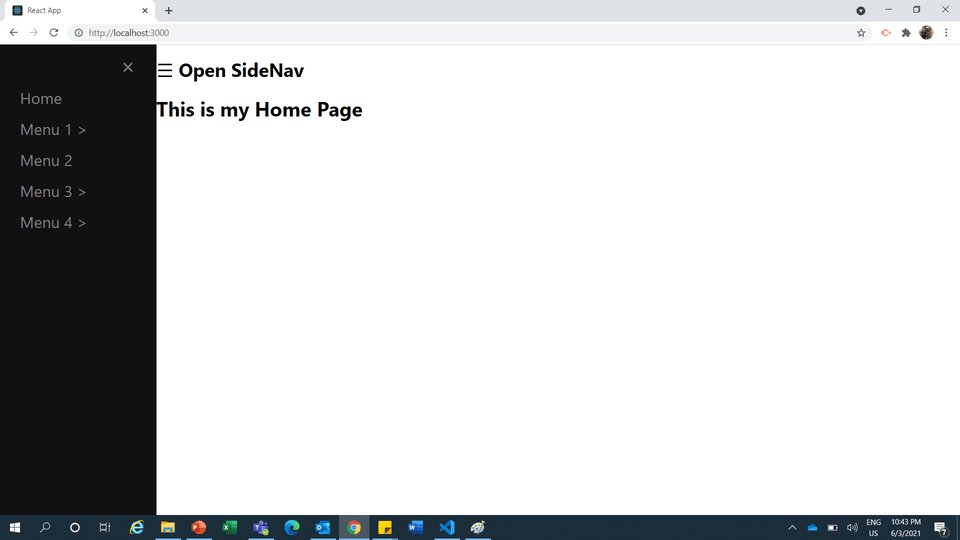
Now we are ready to Call our MultilevelSideNav Component that we have created in Step 2
Step 5: lets do the changes in App.js to call MultilevelSideNav Component :
Constructing the menu data, you may grab this data from your api as well
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
const menuData = [ { name: "Home", url: "/" }, { name: "Menu 1", children: [ { name: "Menu 1.1", url: "/page/menu-1-1" } ] }, { name: "Menu 2", url: "/page/menu-2" }, { name: "Menu 3", children: [ { name: "Menu 3.1", url: "/page/menu-3-1" }, { name: "Menu 3.2", url: "/page/menu-3-2" }, { name: "Menu 3.3", children: [ { name: "Menu 3.3.1", url: "/page/menu-3-3-1" }, ] } ] }, { name: "Menu 4", children: [ { name: "Menu 4.1", url: "/page/menu-4-1" }, { name: "Menu 4.2", url: "/page/menu-4-2" }, { name: "Menu 4.3", children: [ { name: "Menu 4.3.1", url: "/page/menu-4-3-1" }, { name: "Menu 4.3.2", url: "/page/menu-4-3-2" }, { name: "Menu 4.3.3", children: [ { name: "Menu 4.3.3.1", children: [ { name: "Menu 4.3.3.1.1", url: "/page/menu-4-3-3-1-1" } ] }, { name: "Menu 4.3.3.2", url: "/page/menu-4-3-3-2" } ] } ] } ] } ] |
and Finally this will be our JSX return in App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
return ( <div className="App"> <Router> <MultilevelSideNav sideNavState={sideNavState} sideNavHandler={setSideNavState} data={menuData} /> <div style={{marginLeft:(sideNavState)?'250px':'0'}}> <h2><span style={{fontSize:'30px',cursor:'pointer'}} onClick={e=>setSideNavState(true)}>☰ Open SideNav</span></h2> <Switch> <Route path="/page/:slug"> <Page /> </Route> <Route path="/"> <Home/> </Route> </Switch> </div> </Router> </div> |
Note : As I mentioned earlier as well I am using React Router Dom to handle page click and showing relevant page information once landing to any page
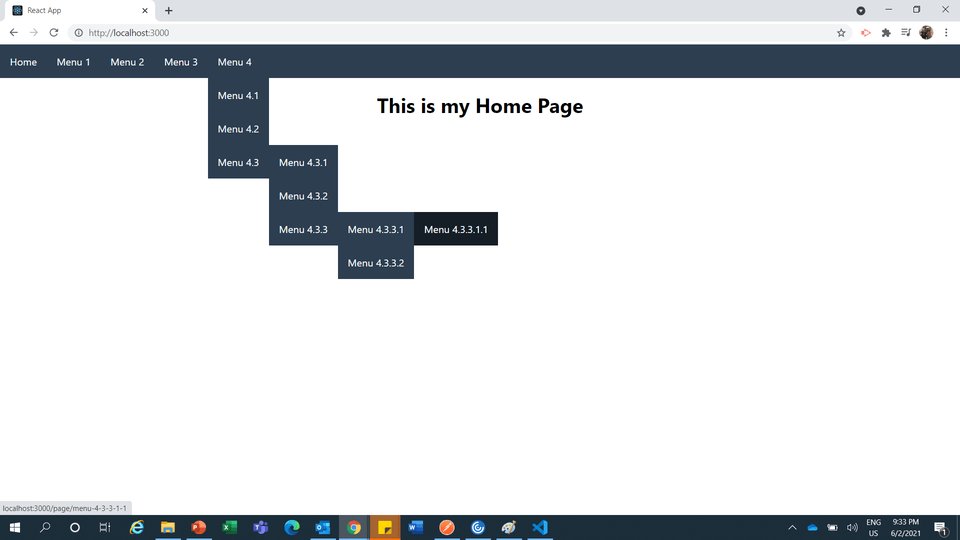
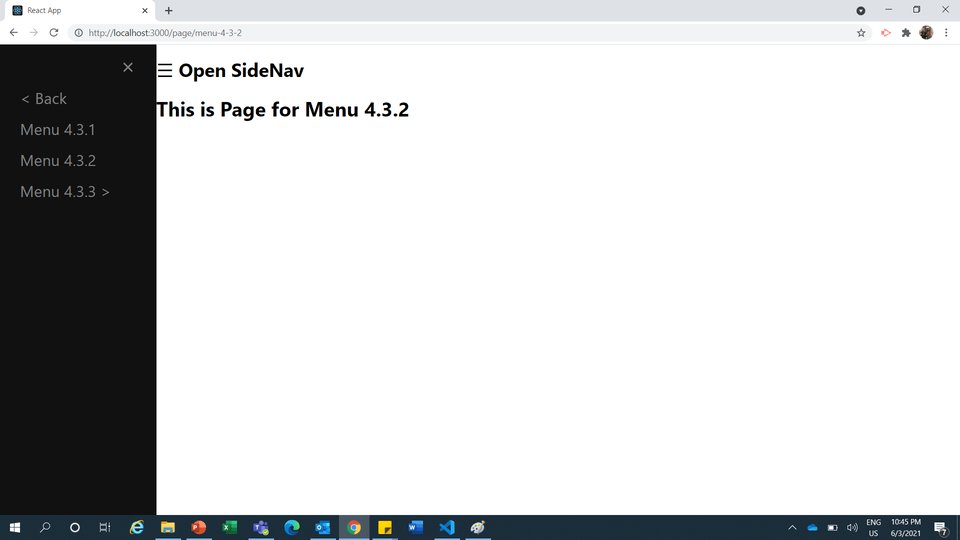
And Finally lets see how our App will look this :

Thats it we have created our multilevel sidebar menus in react js. if you face any issue in creating this component on your system please let me know in comments section. Also Suggestions or Feedbacks for improvement are welcome.
You may Download the complete source code by clicking this link