In this Blog we will create a simple application for Multilevel Navigation Menus in React Js which accepts data through props and display Nth Level Navigation Menus.
Assuming you have already using react-router-dom as we are using that to handle the Routing and Navigation Links in this demo.
So let’s get started :
Step 1: Create a MultilevelMenu.css file and put following css code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
.multilevelMenu ul { list-style: none; padding: 0; margin: 0; background: #2c3e50; } .multilevelMenu ul li { display: block; position: relative; float: left; background: #2c3e50; } .multilevelMenu li ul { display: none; } .multilevelMenu ul li a { display: block; padding: 1em; text-decoration: none; white-space: nowrap; color: #fff; } .multilevelMenu ul li a:hover { background: #151e27; } .multilevelMenu li:hover > ul { display: block; position: absolute; } .multilevelMenu li:hover li { float: none; } .multilevelMenu ul ul ul { left: 100%; top: 0; } .multilevelMenu ul:before, .multilevelMenu ul:after { content: " "; /* 1 */ display: table; /* 2 */ } .multilevelMenu ul:after { clear: both; } .multilevelMenu li:hover a { background: #2c3e50; } .multilevelMenu li:hover li a:hover { background: #151e27; } .multilevelMenu .main-navigation li ul li { border-top: 0; } |
Step 2: Create a Component Named MultilevelMenu.js with following code :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import React from 'react'; import { Link } from 'react-router-dom'; import './MultilevelMenu.css'; const MultilevelMenu = ({ data }) => { const renderMenuItems = data => { return data.map((item, index) => (item?.children && item?.children.length) ? (<li key={index}><Link to={"#"}>{item.name}</Link><ul> {renderMenuItems(item.children)} </ul></li> ) : <li key={index}><Link to={item.url}>{item.name}</Link></li> ) } return data && ( <div className="multilevelMenu"> <ul className="main-navigation"> {renderMenuItems(data)} </ul> </div> ); } export default MultilevelMenu; |
Now your Component is ready but if we click on any menu/url that there should be 2 component, 1 for Home page and 1 for other pages as per url slug passed.
Step 3: Create a simple Home Component Home.js Like this:
|
1 2 3 4 5 6 |
const Home = () => { return ( <h1>This is my Home Page</h1> ); } export default Home; |
Step 4: Create a Page Component Page.js that will show a menu Title by its Slug using following code :
|
1 2 3 4 5 6 7 8 9 |
import React from 'react' import { useParams } from 'react-router-dom'; const Page = () => { const { slug } = useParams(); return ( <h1>This is Page for {slug.replace("menu-","Menu ").replace(/-/g,".")}</h1> ); } export default Page; |
Now we are ready to Call our Multilevel menu Component
Step 5: In this Step we’ll do the changes in App.js File
First add the dummy menus data, you may get similar structure data from api as well if needed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
const menuData = [ { name: "Home", url: "/" }, { name: "Menu 1", children: [ { name: "Menu 1.1", url: "/page/menu-1-1" } ] }, { name: "Menu 2", url: "/page/menu-2" }, { name: "Menu 3", children: [ { name: "Menu 3.1", url: "/page/menu-3-1" }, { name: "Menu 3.2", url: "/page/menu-3-2" }, { name: "Menu 3.3", children: [ { name: "Menu 3.3.1", url: "/page/menu-3-3-1" }, ] } ] }, { name: "Menu 4", children: [ { name: "Menu 4.1", url: "/page/menu-4-1" }, { name: "Menu 4.2", url: "/page/menu-4-2" }, { name: "Menu 4.3", children: [ { name: "Menu 4.3.1", url: "/page/menu-4-3-1" }, { name: "Menu 4.3.2", url: "/page/menu-4-3-2" }, { name: "Menu 4.3.3", children: [ { name: "Menu 4.3.3.1", children: [ { name: "Menu 4.3.3.1.1", url: "/page/menu-4-3-3-1-1" } ] }, { name: "Menu 4.3.3.2", url: "/page/menu-4-3-3-2" } ] } ] } ] } ] |
Now we have the data ready, Next we need to do modify our JSX return Statement like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div className="App"> <Router> <MultilevelMenu data={menuData} /> <Switch> <Route path="/page/:slug"> <Page /> </Route> <Route path="/"> <Home/> </Route> </Switch> </Router> </div> |
Note : As we have mentioned we are using React Router Dom to handle click on various menus, Home page will show the Home component and All other multi level menus will land on Page component so that all pages can land and show page menu somewhere and we can see the menus in Action
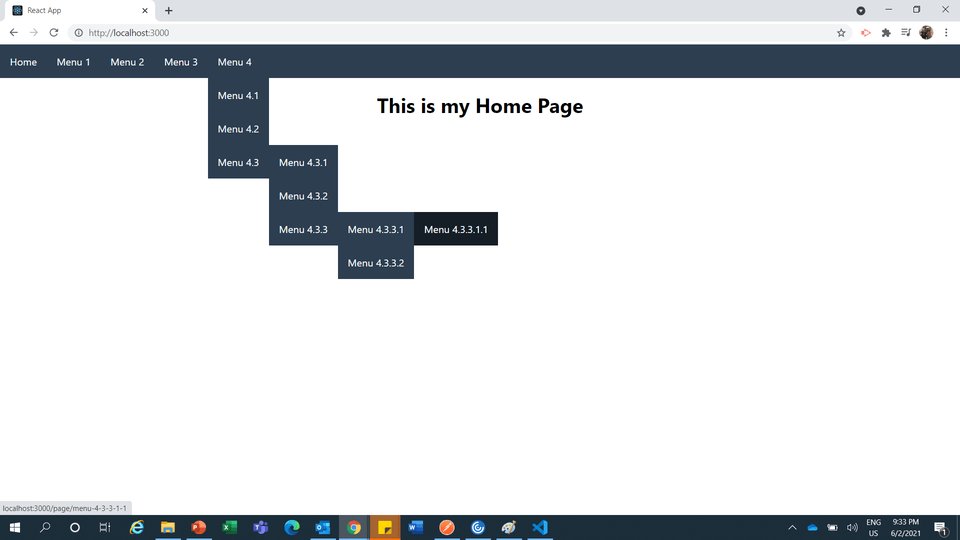
Lets See How finally our App looks Like :

Hope This is Something Helpful to you, In case any suggestions or difficulties please let me know in comments.
TO DOWNLOAD THE WHOLE CODE CLICK ON THIS LINK

