Hi Geeks,
This Article is focused on Implement Stripe in 3 steps using php, where you can easily accept payments through stripe by using this code. the stripe checkout.js
is used here with server side code also.
Step 1: Create a product list page named index.php with following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 |
<!DOCTYPE html> <html> <head> <meta name="author" content="jeetendra singh"> <title>Digital cart demo with Stripe checkout</title> <meta name="description" content="stripe product listing here"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" > <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet"> <style> body{ margin-top:20px; background:#eee; } .prod-info-main { border: 1px solid #CEEFFF; margin-bottom: 20px; margin-top: 10px; background: #fff; padding: 6px; -webkit-box-shadow: 0 1px 4px 0 rgba(21,180,255,0.5); box-shadow: 0 1px 1px 0 rgba(21,180,255,0.5); } .prod-info-main .product-image { background-color: #EBF8FE; display: block; min-height: 238px; overflow: hidden; position: relative; border: 1px solid #CEEFFF; padding-top: 40px; } .prod-info-main .product-deatil { border-bottom: 1px solid #dfe5e9; padding-bottom: 17px; padding-left: 16px; padding-top: 16px; position: relative; background: #fff } .product-content .product-deatil h5 a { color: #2f383d; font-size: 15px; line-height: 19px; text-decoration: none; padding-left: 0; margin-left: 0 } .prod-info-main .product-deatil h5 a span { color: #9aa7af; display: block; font-size: 13px } .prod-info-main .product-deatil span.tag1 { border-radius: 50%; color: #fff; font-size: 15px; height: 50px; padding: 13px 0; position: absolute; right: 10px; text-align: center; top: 10px; width: 50px } .prod-info-main .product-deatil span.sale { background-color: #21c2f8 } .prod-info-main .product-deatil span.discount { background-color: #71e134 } .prod-info-main .product-deatil span.hot { background-color: #fa9442 } .prod-info-main .description { font-size: 12.5px; line-height: 20px; padding: 10px 14px 16px 19px; background: #fff } .prod-info-main .product-info { padding: 11px 19px 10px 20px } .prod-info-main .product-info a.add-to-cart { color: #2f383d; font-size: 13px; padding-left: 16px } .prod-info-main name.a { padding: 5px 10px; margin-left: 16px } .product-info.smart-form .btn { padding: 6px 12px; margin-left: 12px; margin-top: -10px } .load-more-btn { background-color: #21c2f8; border-bottom: 2px solid #037ca5; border-radius: 2px; border-top: 2px solid #0cf; margin-top: 20px; padding: 9px 0; width: 100% } .product-block .product-deatil p.price-container span, .prod-info-main .product-deatil p.price-container span, .shipping table tbody tr td p.price-container span, .shopping-items table tbody tr td p.price-container span { color: #21c2f8; font-family: Lato, sans-serif; font-size: 24px; line-height: 20px } .product-info.smart-form .rating label { margin-top:15px; } .prod-wrap .product-image span.tag2 { position: absolute; top: 10px; right: 10px; width: 36px; height: 36px; border-radius: 50%; padding: 10px 0; color: #fff; font-size: 11px; text-align: center } .prod-wrap .product-image span.tag3 { position: absolute; top: 10px; right: 20px; width: 60px; height: 36px; border-radius: 50%; padding: 10px 0; color: #fff; font-size: 11px; text-align: center } .prod-wrap .product-image span.sale { background-color: #57889c; } .prod-wrap .product-image span.hot { background-color: #a90329; } .prod-wrap .product-image span.special { background-color: #3B6764; } .shop-btn { position: relative } .shop-btn>span { background: #a90329; display: inline-block; font-size: 10px; box-shadow: inset 1px 1px 0 rgba(0, 0, 0, .1), inset 0 -1px 0 rgba(0, 0, 0, .07); font-weight: 700; border-radius: 50%; padding: 2px 4px 3px!important; text-align: center; line-height: normal; width: 19px; top: -7px; left: -7px } .product-deatil hr { padding: 0 0 5px!important } .product-deatil .glyphicon { color: #3276b1 } .product-deatil .product-image { border-right: 0px solid #fff !important } .product-deatil .name { margin-top: 0; margin-bottom: 0 } .product-deatil .name small { display: block } .product-deatil .name a { margin-left: 0 } .product-deatil .price-container { font-size: 24px; margin: 0; font-weight: 300; } .product-deatil .price-container small { font-size: 12px; } .product-deatil .fa-2x { font-size: 16px!important } .product-deatil .fa-2x>h5 { font-size: 12px; margin: 0 } .product-deatil .fa-2x+a, .product-deatil .fa-2x+a+a { font-size: 13px } .product-deatil .certified { margin-top: 10px } .product-deatil .certified ul { padding-left: 0 } .product-deatil .certified ul li:not(first-child) { margin-left: -3px } .product-deatil .certified ul li { display: inline-block; background-color: #f9f9f9; padding: 13px 19px } .product-deatil .certified ul li:first-child { border-right: none } .product-deatil .certified ul li a { text-align: left; font-size: 12px; color: #6d7a83; line-height: 16px; text-decoration: none } .product-deatil .certified ul li a span { display: block; color: #21c2f8; font-size: 13px; font-weight: 700; text-align: center } .product-deatil .message-text { width: calc(100% - 70px) } @media only screen and (min-width:1024px) { .prod-info-main div[class*=col-md-4] { padding-right: 0 } .prod-info-main div[class*=col-md-8] { padding: 0 13px 0 0 } .prod-wrap div[class*=col-md-5] { padding-right: 0 } .prod-wrap div[class*=col-md-7] { padding: 0 13px 0 0 } .prod-info-main .product-image { border-right: 1px solid #dfe5e9 } .prod-info-main .product-info { position: relative } } </style> </head> <body> <div class="container"> <div class="col-xs-12 col-md-6"> <!-- First product box start here--> <div class="prod-info-main prod-wrap clearfix"> <div class="row"> <div class="col-md-5 col-sm-12 col-xs-12"> <div class="product-image"> <img src="http://lorempixel.com/194/228/sports/" class="img-responsive"> <span class="tag2 hot"> HOT </span> </div> </div> <div class="col-md-7 col-sm-12 col-xs-12"> <div class="product-deatil"> <h5 class="name"> <a class="title" href="javascript:void(0)"> Sports Dress </a> <a class="category" href="javascript:void(0)"> <span>Sports</span> </a> </h5> <p class="price-container"> $<span class="price" >199</span> </p> <span class="tag1"></span> </div> <div class="description"> <p class="desc">this is my product desc </p> </div> <div class="product-info smart-form"> <div class="row"> <div class="col-md-12"> <a href="javascript:void(0);" class="btn btn-danger stripe_pay">Buy Now</a> </div> <div class="col-md-12"> <div class="rating">Rating: <label for="stars-rating-5"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-4"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-3"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-2"><i class="fa fa-star text-warning"></i></label> <label for="stars-rating-1"><i class="fa fa-star text-warning"></i></label> </div> </div> </div> </div> </div> </div> </div> <!-- end product --> </div> <div class="col-xs-12 col-md-6"> <!-- First product box start here--> <div class="prod-info-main prod-wrap clearfix"> <div class="row"> <div class="col-md-5 col-sm-12 col-xs-12"> <div class="product-image"> <img src="http://lorempixel.com/194/228/nature/" alt="194x228" class="img-responsive"> <span class="tag2 hot"> HOT </span> </div> </div> <div class="col-md-7 col-sm-12 col-xs-12"> <div class="product-deatil"> <h5 class="name"> <a class="title" href="javascript:void(0)"> Travel Natural places <span class="category" >Tours</span> </a> </h5> <p class="price-container"> $<span class="price" >5000</span> </p> <span class="tag1"></span> </div> <div class="description"> <p class="desc">this is my product desc </p> </div> <div class="product-info smart-form"> <div class="row"> <div class="col-md-12"> <a href="javascript:void(0);" class="btn btn-danger stripe_pay">Buy Now</a> </div> <div class="col-md-12"> <div class="rating">Rating: <label for="stars-rating-5"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-4"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-3"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-2"><i class="fa fa-star text-warning"></i></label> <label for="stars-rating-1"><i class="fa fa-star text-warning"></i></label> </div> </div> </div> </div> </div> </div> </div> <!-- end product --> </div> <div class="col-xs-12 col-md-6"> <!-- First product box start here--> <div class="prod-info-main prod-wrap clearfix"> <div class="row"> <div class="col-md-5 col-sm-12 col-xs-12"> <div class="product-image"> <img src="http://lorempixel.com/194/228/food/" alt="194x228" class="img-responsive"> <span class="tag3 special"> Special </span> </div> </div> <div class="col-md-7 col-sm-12 col-xs-12"> <div class="product-deatil"> <h5 class="name"> <a class="title" href="javascript:void(0)"> Free Food Delivery<span class="category" >Food</span> </a> </h5> <p class="price-container"> $<span class="price" >50</span> </p> <span class="tag1"></span> </div> <div class="description"> <p class="desc">this is my product desc </p> </div> <div class="product-info smart-form"> <div class="row"> <div class="col-md-12"> <a href="javascript:void(0);" class="btn btn-danger stripe_pay">Buy Now</a> </div> <div class="col-md-12"> <div class="rating">Rating: <label for="stars-rating-5"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-4"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-3"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-2"><i class="fa fa-star text-warning"></i></label> <label for="stars-rating-1"><i class="fa fa-star text-warning"></i></label> </div> </div> </div> </div> </div> </div> </div> <!-- end product --> </div> <div class="col-xs-12 col-md-6"> <!-- First product box start here--> <div class="prod-info-main prod-wrap clearfix"> <div class="row"> <div class="col-md-5 col-sm-12 col-xs-12"> <div class="product-image"> <img src="http://lorempixel.com/194/228/nightlife/" alt="194x228" class="img-responsive"> <span class="tag2 sale"> SALE </span> </div> </div> <div class="col-md-7 col-sm-12 col-xs-12"> <div class="product-deatil"> <h5 class="name"> <a class="title" href="javascript:void(0)"> Bar & Pubs <span class="category" >Nightlife</span> </a> </h5> <p class="price-container"> $<span class="price" >1000</span> </p> <span class="tag1"></span> </div> <div class="description"> <p class="desc">this is my product desc </p> </div> <div class="product-info smart-form"> <div class="row"> <div class="col-md-12"> <a href="javascript:void(0);" class="btn btn-danger stripe_pay">Buy Now</a> </div> <div class="col-md-12"> <div class="rating">Rating: <label for="stars-rating-5"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-4"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-3"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-2"><i class="fa fa-star text-warning"></i></label> <label for="stars-rating-1"><i class="fa fa-star text-warning"></i></label> </div> </div> </div> </div> </div> </div> </div> <!-- end product --> </div> <div class="col-xs-12 col-md-6"> <!-- First product box start here--> <div class="prod-info-main prod-wrap clearfix"> <div class="row"> <div class="col-md-5 col-sm-12 col-xs-12"> <div class="product-image"> <img src="http://lorempixel.com/194/228/fashion/" alt="194x228" class="img-responsive"> <span class="tag2 sale"> SALE </span> </div> </div> <div class="col-md-7 col-sm-12 col-xs-12"> <div class="product-deatil"> <h5 class="name"> <a class="title" href="javascript:void(0)"> Fashion And Style <span class="category" >Fashion</span> </a> </h5> <p class="price-container"> $<span class="price" >1000</span> </p> <span class="tag1"></span> </div> <div class="description"> <p class="desc">this is my product desc </p> </div> <div class="product-info smart-form"> <div class="row"> <div class="col-md-12"> <a href="javascript:void(0);" class="btn btn-danger stripe_pay">Buy Now</a> </div> <div class="col-md-12"> <div class="rating">Rating: <label for="stars-rating-5"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-4"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-3"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-2"><i class="fa fa-star text-warning"></i></label> <label for="stars-rating-1"><i class="fa fa-star text-warning"></i></label> </div> </div> </div> </div> </div> </div> </div> <!-- end product --> </div> <div class="col-xs-12 col-md-6"> <!-- First product box start here--> <div class="prod-info-main prod-wrap clearfix"> <div class="row"> <div class="col-md-5 col-sm-12 col-xs-12"> <div class="product-image"> <img src="http://lorempixel.com/194/228/business/" alt="194x228" class="img-responsive"> <span class="tag2 sale"> SALE </span> </div> </div> <div class="col-md-7 col-sm-12 col-xs-12"> <div class="product-deatil"> <h5 class="name"> <a class="title" href="javascript:void(0)"> Business Working Style <span class="category" >Business</span> </a> </h5> <p class="price-container"> $<span class="price" >1000</span> </p> <span class="tag1"></span> </div> <div class="description"> <p class="desc">this is my product desc </p> </div> <div class="product-info smart-form"> <div class="row"> <div class="col-md-12"> <a href="javascript:void(0);" class="btn btn-danger stripe_pay">Buy Now</a> </div> <div class="col-md-12"> <div class="rating">Rating: <label for="stars-rating-5"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-4"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-3"><i class="fa fa-star text-danger"></i></label> <label for="stars-rating-2"><i class="fa fa-star text-warning"></i></label> <label for="stars-rating-1"><i class="fa fa-star text-warning"></i></label> </div> </div> </div> </div> </div> </div> </div> <form action="pay.php" id="pay_form" method="post"> <input type="hidden" name="price" /> <input type="hidden" name="title" /> <input type="hidden" name="category" /> <input type="hidden" name="image" /> <input type="hidden" name="desc" /> <input type="hidden" name="_pay_" value="1" /> </form> <!-- end product --> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script> <script> $(document).ready(function(){ $(".stripe_pay").click(function(){ var obj_prd=$(this).parents('.prod-info-main'); var price=obj_prd.find('.price').text(); var title=obj_prd.find('.title').text(); var desc=obj_prd.find('.desc').text(); var category=obj_prd.find('.category').text(); var img=obj_prd.find('.product-image img').attr('src'); console.log(img) $("input[name='price']").val(price); $("input[name='title']").val(title); $("input[name='desc']").val(desc); $("input[name='category']").val(category); $("input[name='image']").val(img); $("#pay_form").submit(); }); }); </script> </div> </div> </body> </html> |
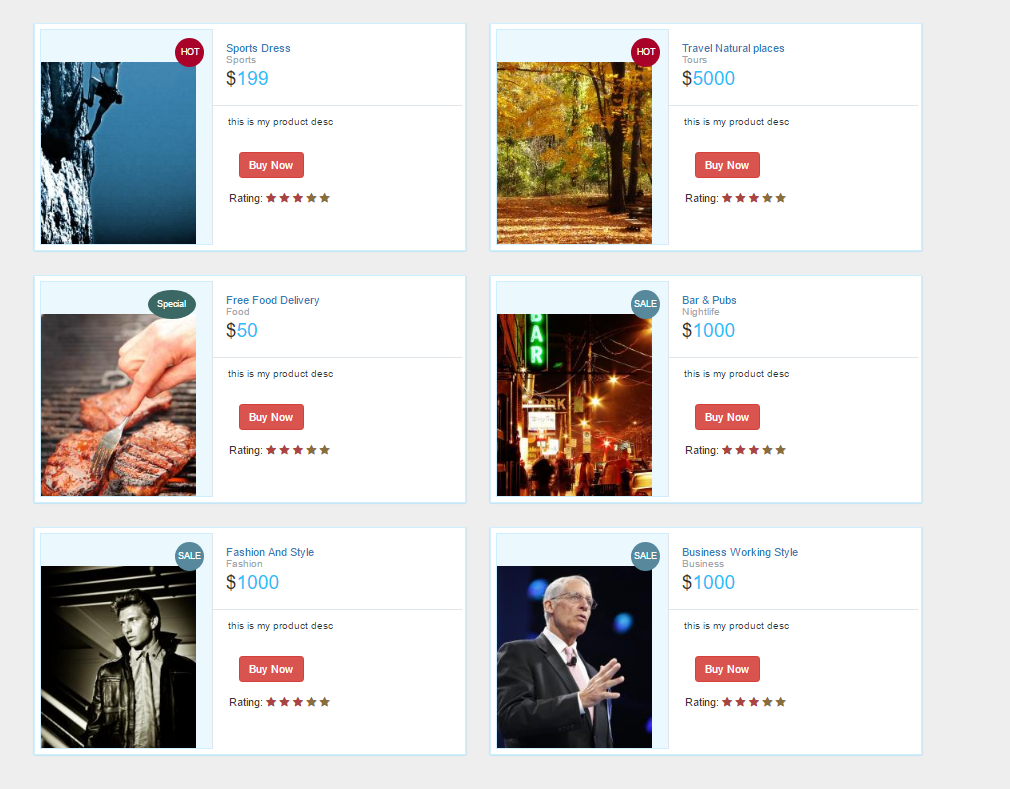
Output Screen for this will look like this:
Note: you can get products from database also,but here for demonstration i am showing these static.
Step 2: Create a Checkout Page with name pay.php, here you need to replace the stripe public key mention in the comment also.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="author" content="jeetendra singh"> <title>Stripe Checkout demo</title> <meta name="description" content="stripe checkout demo here"> </head> <body> <?php if(isset($_POST['_pay_'])) {?> <h1>Product title is :<?php echo $_POST['title']; ?></h1> <h2>Category is : <?php echo $_POST['category']; ?></h2> <h3>Description is :<?php echo $_POST['desc']; ?></h3> <h4>Amount is :$<?php echo $_POST['price']; ?></h4> <p><img src="<?php echo $_POST['image']; ?>" /></p> <form action="charge.php" method="POST"> <input type="hidden" name="stripePrice" value="<?php echo $_POST['price']*100;//stripe takes in cents ?>" /> <!--replace stripe public key in data-key attr in script tag--> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="pk_test_6pRNASCoBOKtIshFeQd4XMUh" data-label="Pay with Stripe" data-amount="<?php echo $_POST['price']*100; ?>" data-name="<?php echo $_POST['title']." from ".$_POST['category']; ?>" data-description="<?php echo $_POST['desc']; ?>" data-image="<?php echo $_POST['image']; ?>" data-locale="auto" data-zip-code="true"> </script> </form> <?php }?> </body> </html> |
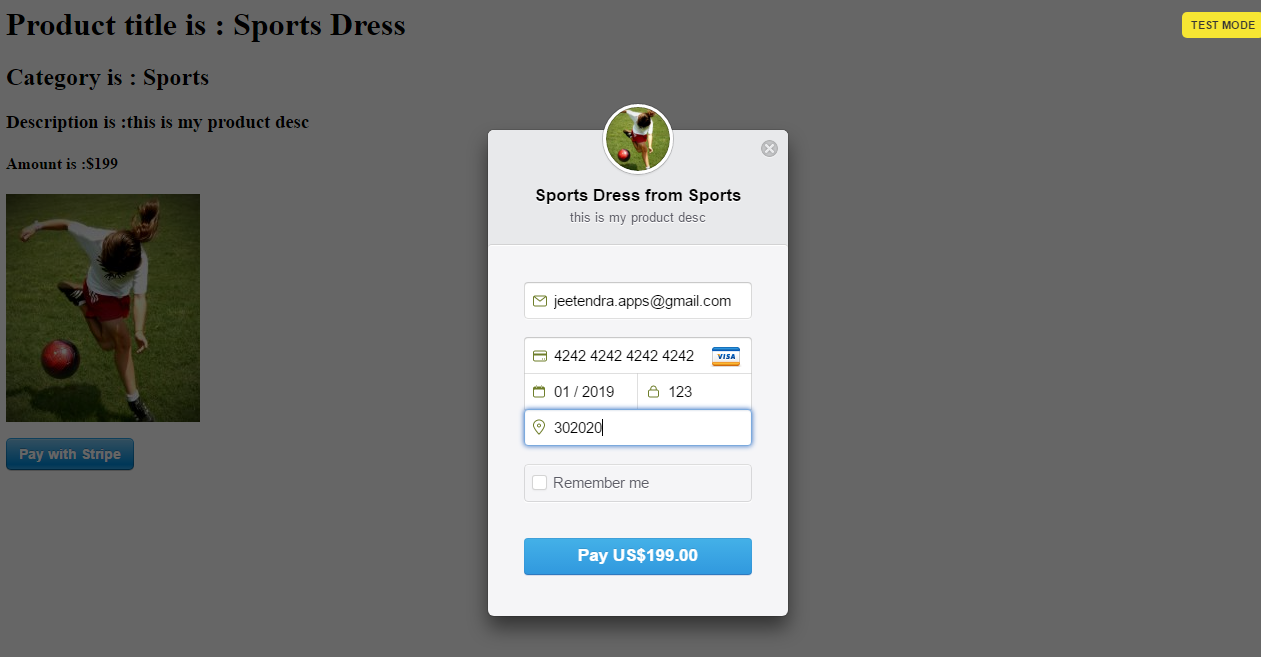
Output Screen:
Step 3: Create a server side script for charge customer named as charge.php with following code, here you need to replace the Stripe private key mention in comment also:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="author" content="jeetendra singh"> <meta name="description" content="stripe server side code demo here"> <title>FINAL PAYMENT STATUS- STRIPE SERVER SIDE CODE DEMO</title> </head> <body> <?php require_once('./stripe/init.php'); if(isset($_POST['stripeToken']) && $_POST['stripeToken']!=""){ // Set secret key \Stripe\Stripe::setApiKey("sk_test_g0654565464569");//replace your secreet key of stripe here // Get the credit card details submitted by the form $token = $_POST['stripeToken']; // Create the charge on Stripe's servers - this will charge the user's card try { $customer = \Stripe\Customer::create(array( 'email' => $_POST['stripeEmail'], 'source' => $token )); $charge = \Stripe\Charge::create(array( "amount" => $_POST['stripePrice'], "currency" => "usd", "customer" => $customer->id )); echo "<h1 style='color:green'>PAYMENT SUCCESSFULLY DONE</h1>"; } catch(\Stripe\Error\Card $e) { // The card has been declined echo "<h1 style='color:red'>PAYMENT FAILED!</h1>"; } } ?> |
Output Screen:
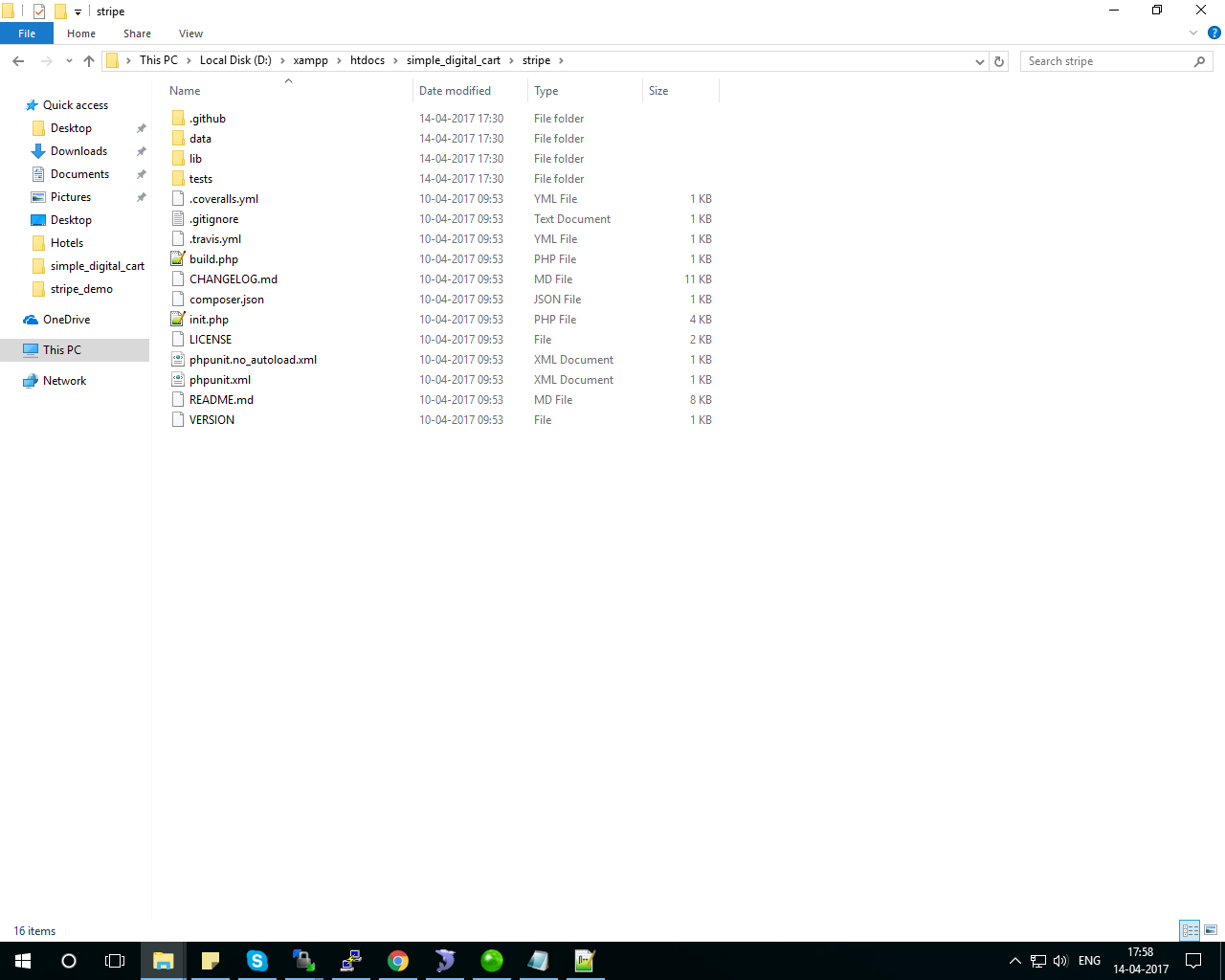
Note: there should be a stripe library in the root folder you can download it from here:
https://github.com/stripe/stripe-php/archive/v4.7.0.zip
and extract it with name stripe as you can see in following screenshot
Still you have any problem in integrating you can directly call me and i will send you the complete working code,
you can comment here or send me a email on jeetendra.apps@gmail.com
Thanks