Hi Geeks,
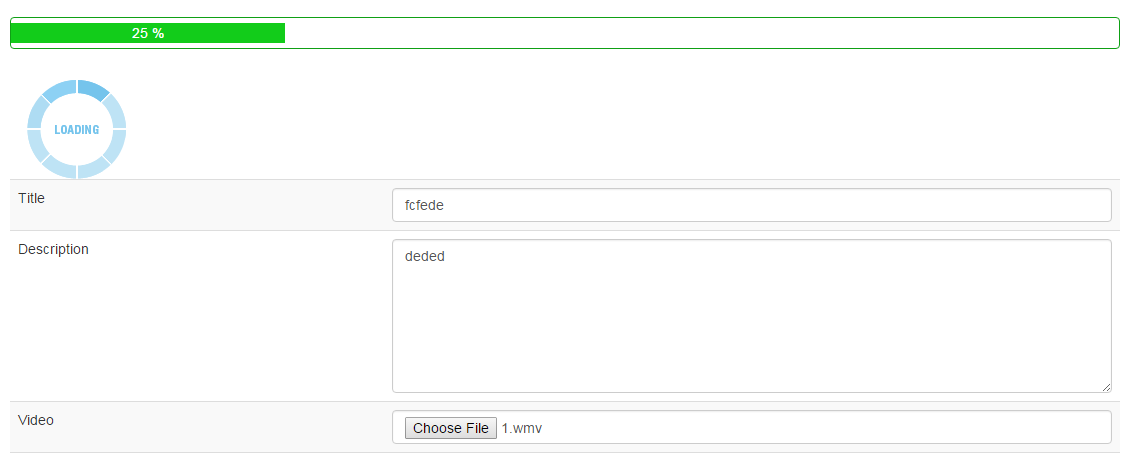
Now php has a feature for tracking the progress of multipart form submit. we can show the progress in percentage for user convenience .you can download the source code if you want to create progress bar in php form.
Following are the steps to create a progress bar for php form post.
Step 1. Add script and css for upload progress functionality working
<!--script & css required for form upload progress code--> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="upload_script.js"></script> <script type="text/javascript" src="form.min.js"></script> <link rel="stylesheet" href="upload_progress.css" /> <!--script required for form upload progress code-->
Step 2. Form Tag should look like
<form id="myform" method="post" enctype="multipart/form-data" action="upload.php">
Note: form id we have used myform so if you want to change the form id then you need to change in upload_script.js file also
Step 3. Add the placement for showing progress bar
<!--progress bar html code --> <div id="progress-div"><div id="progress-bar"></div></div> <div id="targetLayer"></div> <div id="loader-icon" style="display:none;"><img src="ajax-loader.gif" /></div> <!--progress bar html code -->
Step 4. In your upload or form post action you can add your code for demo purpose we have use as following:
<?php
if(isset($_POST['title']))
{
$title=$_POST['title'];
$desc=$_POST['desc'];
$filename=uniqid("file_attach_").$_FILES['file_upload']['name'];
move_uploaded_file($_FILES['file_upload']['tmp_name'],"./uploads/".$filename);
$flag=file_exists("./uploads/".$filename);
/* check if file uploaded successfully */
if($flag){
/* make your db connection or use existing connected db */
$con=mysql_connect("localhost","root","");
mysql_select_db("progress_db");
/*now insert the details in table */
$insert_statement="insert into upload_table set `title`='".$title."',`description`='".$desc."',`file_name`='".$filename."' ";
mysql_query($insert_statement);
echo "Form processed Completely";
}
else
{
echo "Some Error occured";
}
}
?>
[viraldownloader id=126 text=’Download the Source code by sharing us on facebook.’]